Free Embeddable Web Design Tools
50 free web design tools that rock!
This article first appeared in issue 219 of .net magazine – the world's best-selling magazine for web designers and developers.
With web design encompassing all kinds of disciplines from code editing to photo manipulation, building up a set of tools to cover every eventuality can quickly become a very expensive exercise. However, spending huge sums on big-name packages isn't the only option: it's possible to pick up everything from image editors to integrated development environments and entire content management systems that won't cost you a single penny.
Our top 50 (in no particular order) includes such well known tools as WordPress and Drupal, as well as some you may have never considered such as OpenProj and Movable Type. Everything you need to design and develop small, personal sites or even large team-based
projects is listed here. Let's get cracking!
1. AJAX Animator
Flash, graphics
Originally intended as an alternative to Flash, AJAX Animator has evolved into a cross- platform animation tool that handles animated GIFs and SVGs as well as SWFs. It's browser based but works offline too.
2. Aptana Studio
CSS, scripting
Integrated Development Environment (IDE) Aptana Studio does a decent job of being all things to all people: it's happy to help you author in HTML, CSS, JavaScript, PHP and Ruby and it lets you know which browsers will balk at your bright ideas.

3. Audacity
Audio
Whether you're recording voiceovers or editing music, open source, cross-platform audio editor Audacity is a gem – especially if you also install the LAME MP3 encoder, or the FFmpeg library.
4. Bluefish
CSS, scripting
Bluefish is a code editor geared towards dynamic site building. It's multiplatform, supports HTML, XHTML, CSS, JavaScript, CSS, SQL, Python, Ruby and many more, can recover your code in the event of a crash and offers unlimited undo/redo.
5. BrowserLab
Testing
BrowserLab, an Adobe CS Live service, now continues to be free, and it's available within Dreamweaver, as a Firebug Firefox add-on or in-browser for Safari and IE users. It provides cross-browser testing and makes it easy to spot layout differences and other browser-specific annoyances.
6. Cage
Workflow
Cage promises an end to "mundane collaboration processes" by eliminating email tennis, "marathon client meetings and folders full of mockups". To get feedback on a design it's just a matter of uploading it and sharing the URL.
7. ColorZilla
Graphics
ColorZilla adds a selection of useful tools to the Firefox status bar, enabling you to identify pixel colours, create your own palettes and copy colour codes to other apps. You also get a CSS gradient generator and an analyser that finds the CSS rules responsible for a page's colours.
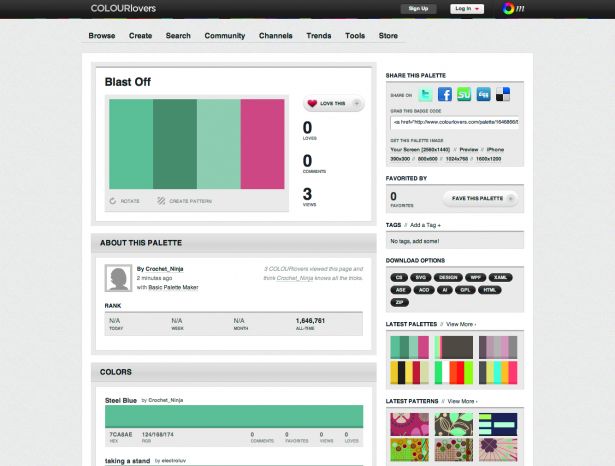
8. Colourlovers
Graphics
Part design app and part design blog, ColourLovers offers a wealth of colour palettes and patterns to help inspire you – and there are also browser-based tools that you can use to design and/or share your own creations. Colour codes are provided in both hex and RGB.

9. CSS3 Generator
CSS
The CSS3 Generator's simple "Choose Something" drop-down takes you to an effective way of experimenting with and generating the code for key CSS features such as box radiuses, outlines and gradients. It's easy to use and is a delight to look at, too.
10. CSSed
CSS
CSSed is a capable and extendable CSS editor for Linux with features including syntax highlighting, syntax validation, auto-completion and some support for other languages.
11. Dia
Workflow
Available for Windows, OS X and Linux, Dia is a simple and effective tool for drawing structured diagrams such as flow charts that's effectively an open source equivalent to Visio. It's scriptable via Python and if the included shapes don't suit your needs you can add your own via SVG and XML.
12. Drupal
CMS
This open source CMS is happy with everything from a personal blog to a sprawling corporate site. One of the things that makes Drupal special is its distributions, which enable you to download the basic features for specific kinds of sites – ecommerce sites, for example, or community sites.
13. Eclipse
Scripting
Eclipse started life as an integrated development environment for Java programming, but it's become something much bigger: it provides a platform, runtimes and frameworks for developing applications in languages including JavaScript, C++ and others.
14. Aviary
Graphics
A quick and easy way to tweak images for the web, Aviary's HTML-powered image editor enables you to upload an image and then sharpen, crop, resize or apply special effects to it. The editor can be embedded in your own site too, and you can specify which tools you want your users to have.
15. FileZilla
FTP
Open source FTP tool FileZilla is famed for its reliability, and with support for FTP, FTPS and SFTP it can connect to pretty much anything. The site manager makes it easy to synchronise between local and remote copies, and the recently added IPv6 support should keep it current for the foreseeable future.
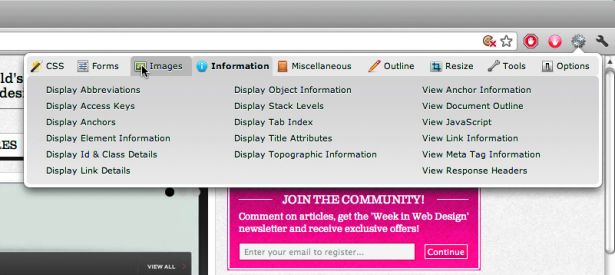
Testing, CSS
The Firefox Web Developer Toolbar is a long- standing .net favourite, and there's now a very pretty version for Chrome too. Both versions offer a range of tools including CSS inspection and editing, HTML, CSS and feed validation and page analysis.

17. FireFTP
FTP
FireFTP is a surprisingly powerful in-browser FTP client for Firefox that works with FTP and SFTP servers. FireFTP offers a decent selection of features including directory comparison and synchronisation, file compression, search/filtering, automatic reconnection and resuming of broken transfers and support for IPv6.
18. Geeklog
CMS
Open source CMS Geeklog calls itself "the secure CMS" and supports multi-author websites and a selection of plug-ins that you can use to add new features such as image galleries, social networking and so on.
19. GIMPshop
Graphics
With copies of Creative Suite costing roughly the same as a bank bailout these days, free Photoshop-style programs are increasingly attractive. We particularly like GIMPshop, which takes the open source image editor The GIMP (see 48) and adds an Adobe-style interface on top to make the package friendlier to Photoshop users.
20. Google Analytics
Stats
From tracking the effectiveness of ad campaigns and working out which pages send visitors fleeing to discovering which disturbing search criteria bring people to your pages, Google Analytics does a superb job of telling site owners which bits of their site need attention.
21. Google Docs
Workflow
Google Docs is an excellent tool that you can use for diagramming websites, scribbling simple ideas and getting feedback from colleagues and other interested parties, and it works on tablets as well as PCs.
Stats
Recently updated to include data from Google's +1 service, the Webmaster tools suite enables you to see which keywords and search criteria are bringing in visitors, who's linking to what on your website and whether any bits of your code are causing potential problems with your search rankings.
23. Grid Generator
CSS
If you're looking for a quick and easy way to generate CSS grid layouts for your website, look no further: netProtozo's Grid Generator asks how many columns you'd like, how wide they should be and what margins you'd prefer, and generates the appropriate grid, code and PNG image for you to use.
24. Handbrake
Video
Converting video from one format to another can be an enormous pain in the backside, but Handbrake makes it considerably less irritating. The multiplatform transcoder can read unencrypted DVDs and most other media formats, exporting in web-friendly H.264 or Ogg Theora and enabling you to save your settings for future re-use.
25. HTML-Kit 292
CSS, scripting
Many developers cut their teeth on HTML-Kit, a fast, free and flexible HTML/CSS editor that is easily expandable via plug-ins. The free version will no longer be developed, but there's enough there to keep you occupied for years.
26. Joomla
CMS
Joomla combines ease of use with plenty of advanced features and expandability. It's simple enough for clients to update their sites with minimal training, but powerful enough to handle critical corporate applications.
27. JSLint
Scripting
JSLint takes your JavaScript code, scans it for potential problems and tells you what it finds. As creator Douglas Crockford explains: "It doesn't prove that your program is correct. It just provides another set of eyes to help spot problems."
28. Komodo Edit
CSS, scripting
Komodo Edit is a spin-off from the (paid) Komodo IDE, and it's a cross-platform code editor for PHP, Python, Ruby, JavaScript, Tcl, XML, HTML5 and CSS3. It offers local and remote file browsing, syntax checking, autocomplete and code tips and a Firefox-style extension mechanism.
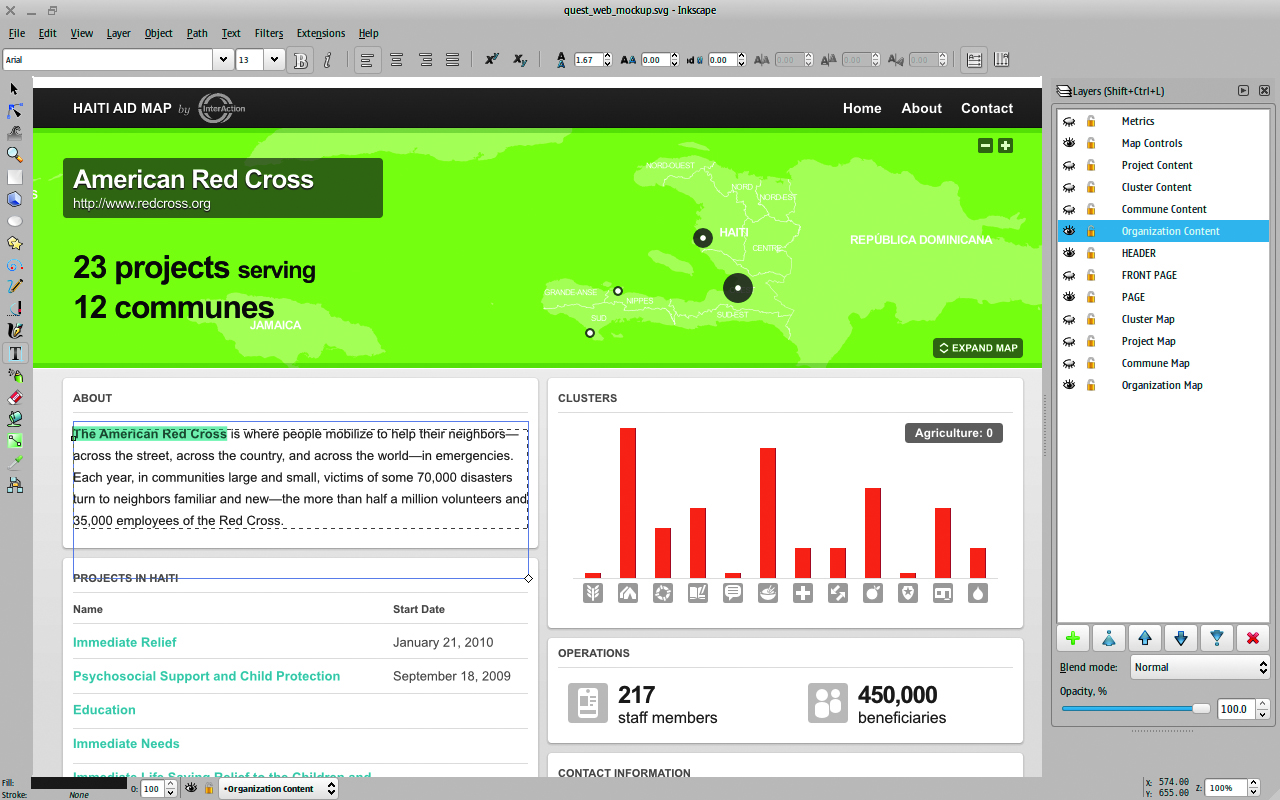
29. Inkscape
Graphics
Inkscape is an open source vector illustration program based around the SVG format, and it's a very good one – but SVG isn't the only thing it can do. You can export multiple objects as PNGs, which means Inkscape isn't a bad tool for mocking up layouts and creating interface elements. It's also a basic but good alternative to programs such as Illustrator and CorelDraw.

30. Kompozer
CSS
Kompozer is a Gecko-based HTML designer for "non-technical computer users" with integrated FTP and CSS editing, HTML validation and a tabbed interface. It's getting on a bit but it's still a useful tool for beginners.
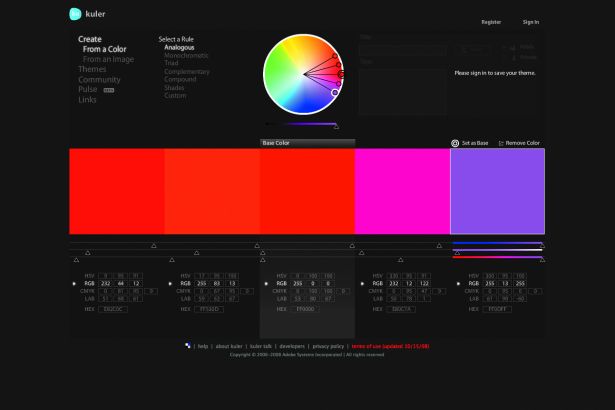
31. Kuler
Graphics
Another free online tool from Adobe, Kuler is integrated into Creative Suite, is available as a stand-alone service in your browser and can be accessed via a free Adobe AIR app too. It's a colour scheme showcase that enables you to create new schemes from experimentation or from images you select.

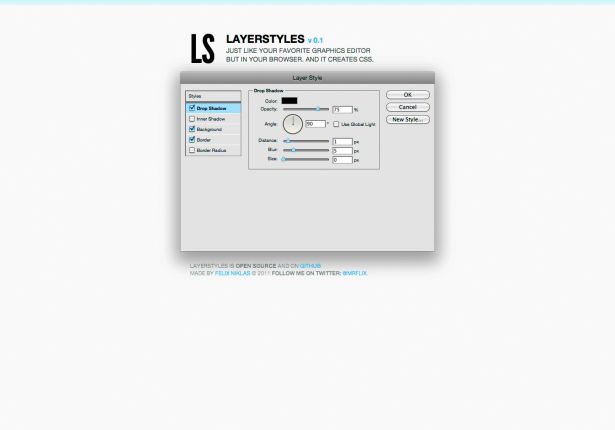
32. Layerstyles
Graphics, CSS
We can't better Layerstyles' own blurb: "Just like your favourite graphics editor but in your browser. And it creates CSS." The Photoshop-style dialog box makes it easy to create and preview shadows and borders, and the CSS Code button – yes! – shows the resulting CSS code.

33. Movable Type
CMS
Version 5 of Moveable Type offers multi-site publishing from a single installation, a new user dashboard for managing posts and sites and WordPress-style theme support. It's particularly good for community-based sites.
34. NetBeans
CSS, scripting
NetBeans is based around a dynamic code editor that supports Java, C++, XML, HTML, PHP, Groovy, Javadoc, JavaScript and JSP with live parsing, code completion and a customisable user interface. It's particularly strong on the Java front.
35. Notepad++
CSS, scripting
Notepad++ is as fast and uncluttered as Windows Notepad but supports more web languages. It can find and replace across multiple documents, offers autocompletion and syntax highlighting for some 52 languages, and it's expandable via plug-ins.
36. Notepad2
CSS, scripting
Notepad2 was written to help with PHP editing and now supports a wide range of languages. The emphasis is on simplicity and speed, making Notepad2 ideal for anyone who finds Notepad++ a bit too busy.
37. OpenProj
Workflow
If you're running more ambitious website design projects then keeping on top of everything and everyone is a must. Using the open source OpenProj is a useful, cross-platform alternative to Microsoft Project with thousands of active users.
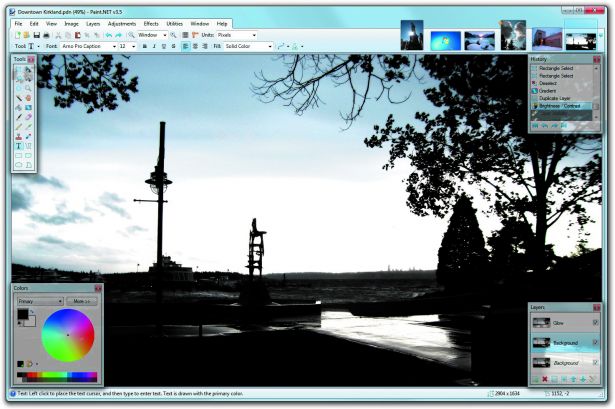
38. Paint.net
Graphics
Paint.net is a powerful image editor for Windows that's more user-friendly than The GIMP. It's particularly useful for photo editing, but the included drawing tools and support for multiple layers means it's a decent illustration package too.

39. Powerbullet
Flash
The free Powerbullet application for Windows offers simple Flash presentation creation in a wizard-driven, word processing-style interface, and while the result won't trouble ActionScript ninjas or Flash gurus it does a decent enough job.
40. PSPad
CSS, scripting
Another lightweight code editor for Windows, PSPad offers integrated FTP, code templates, syntax highlighting and an integrated TidyHTML library for formatting and checking HTML code. It can work with multiple documents at once and save sessions for future use, which is handy, and it includes a copy of the TopStyle Lite CSS editor.
41. Quanta Plus
CSS, scripting
Designed for working with any XML- derived language, Quanta Plus offers WYSIWYG web design and a code editor with tag completion, PHP debugging and speedy performance – and where other such tools expect to run on Windows or OS X, Quanta Plus is for Linux.
42. Redmine
Workflow
Redmine is a skinnable web-based project management system with support for multiple projects, role-based access control, integrated Gantt charts and calendars, time tracking and
file management.
43. SeaMonkey
CSS, scripting
The underlying engine for SeaMonkey is the same one powering Firefox, and SeaMonkey's Composer makes it easy to create HTML pages using its WYSIWYG interface. It's not one for power users but it's fine for simple site building.
44. Splashup
Graphics
Splashup is an image editor that supports layers, layer effects and layer opacity, includes image effects such as sharpening and blurring, and can easily crop and resize online images. In the right hands it's really rather impressive.
45. Swiffy
Flash
If you don't want to ignore devices that can't support Flash, Google can help. Swiffy takes an SWF file and converts it to HTML5. It supports much of Flash 5, but as Google admits, "don't expect to convert Flash games yet".
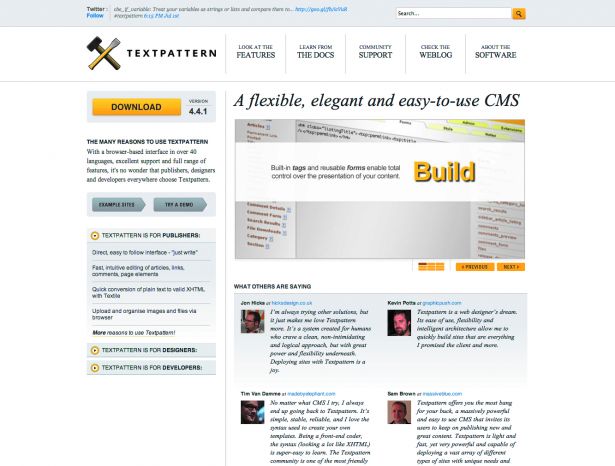
46. Textpattern
CMS
Textpattern is an easy-to-use CMS that creates compliant code and SEO-friendly URLs and has been designed from the outset as a CMS that designers can use to make their content "beautiful in a professional, standards-compliant manner".

47. TextWrangler
CSS, scripting
TextWrangler offers a range of features including a powerful search and replace across multiple documents, remote file editing on FTP and SFTP servers and multiple clipboards.
48. The GIMP
Graphics
If you're considering spending money on an image editor, you should try The GIMP first. The UI on non-Linux versions isn't brilliant, but that's a minor niggle when you're getting such an accomplished image editing program without spending a penny.

49. Tortoise SVN
Workflow
Tortoise SVN puts a friendly Windows interface on top of the very powerful Subversion file versioning system. It's not tied to a specific IDE so you can use it with whatever development tools you prefer.
50. WordPress
CMS
The big daddy of self-hosted blogging platforms, WordPress, can be found powering everything from one-person blogs to university websites. It owes its success to just three key things: it's a doddle to use, it's almost infinitely expandable, and it's very easy to create and/or apply a theme to make it your own.
BONUS! Why not check out these great web design training sites, too!
Related articles
Free Embeddable Web Design Tools
Source: https://www.creativebloq.com/design/50-free-web-design-tools-rock-3126412
Posted by: stottpubbee1972.blogspot.com

0 Response to "Free Embeddable Web Design Tools"
Post a Comment